Lynne McTaggart has published a post [http://www.lynnemctaggart.com/blog/272-the-campaign-against-what-doctors-dont-tell-you-continues]
suggesting that skeptics (we're in 'quotes' for some reason) have managed to convince
Tesco that customers have been complaining about the magazine What Doctors Don't Tell You
. I don't think this is quite right - any complaints I've sent to Tesco
either by email or Twitter haven't focused on my customer status, only
why I think the medical information in the magazine isn't up to scratch.
Ms McTaggart also suggests that we've "harrassed dozens of [WDDTY's] advertisers by reporting them to the ASA" - well I'd say the advertisers have made misleading advertising claims and the expected response to that would be
to report it to the ASA. From what I can tell the ASA agreed that the
ads were misleading and adjudicated against quite a few of them for
breaching the advertising guidelines that all marketer are meant to
follow.
Then things get a bit odder - she says that various
skeptic organisations "sent their foot soldiers to hide our magazines on
the shelves of stores and attempted to destroy our Google ranking."
True
enough several people hid magazines, but framing this as 'foot
soldiers' is a bit daft. A couple of people tweeted about doing it on
the #wddty hashtag, it amused some others and they did it too. Not really a
command from on high.
Regarding the Google ranking - this
seems to relate to a persistent misunderstanding of how 'Do Not Link'
works. When a website links to another website it is effectively
implying to Google's webcrawlers that it values that website. By using
tools like Do Not Link we're telling Google to ignore this implication -
but we're not worsening the Google ranking, we're just not increasing
it.
The sentence "One of our websites was even mysteriously hacked into" seems to suggest that "skeptics did it" but websites are hacked all the time and I suspect it's more likely a coincidence. Of course it is possible that there are rogue skeptics doing this but I doubt it.
"Simon
Singh is busy these days tweeting his supporters to write Tesco to
thank them for not stocking us." - yep, I followed this suggestion as it
seemed a good one. I was quick enough to write to them when they were
selling it, no bad idea to thank them for (eventually) listening to my
concerns.
Pages
▼
Saturday, 28 June 2014
Odd (positive) article in the Westcombe News free newspaper about the Greenwich Steiner School
I found this quite strange because the article seems to be uniformly positive yet most of the stuff I've heard about Steiner Schools (not the Greenwich one specifically, perhaps they do things differently there) has been negative, and about how strange some of the ideas are.
The ideas seem so peculiar that I hover between thinking they might be true and thinking they must be anti-Steiner propaganda.
I keep hearing stuff about gnomes, black crayons and straight lines that make me wonder what on earth does go on in the classrooms.
There are a few threads on places like Mumsnet that are still there though it's clear that many have previously been deleted, but googling brings up quite a lot of stuff. I'm honestly not sure what to make of it.
Comments both pro and con are interesting at the end of this article: http://theconversation.com/for-creativity-capability-and-resilience-steiner-schools-work-24763
The ideas seem so peculiar that I hover between thinking they might be true and thinking they must be anti-Steiner propaganda.
I keep hearing stuff about gnomes, black crayons and straight lines that make me wonder what on earth does go on in the classrooms.
There are a few threads on places like Mumsnet that are still there though it's clear that many have previously been deleted, but googling brings up quite a lot of stuff. I'm honestly not sure what to make of it.
Comments both pro and con are interesting at the end of this article: http://theconversation.com/for-creativity-capability-and-resilience-steiner-schools-work-24763
Friday, 27 June 2014
How to create a clickable image for Wordpress dot com sidebars
Updated 9 July 2014 - now with instructions for Blogger / blogspot blogs
Sometimes campaigning or events-promoting websites include a call to "please add our button / widget to your website". There's a piece of code made available and if you put it in the right bit of your website's layout it will appear as a clickable image.
You can see an example on the right hand side of this blog for the Open Air Cinema listings page on this site. The original one I made was for one of my work websites, see the Computing At School logo example I created for my work: Teaching London Computing).
What's the benefit of this? Why do it?
You will need
A picture - I've generally assumed that if I'm advertising someone's event then it's probably OK to use their logo or a relevant advertise-y image from their website, but it's wise to check, please don't steal others' work.
A link - when people click on the picture what website do you want them to go to? Might be an Eventbrite page, or might be an event info landing page which then directs them to the Eventbrite page.
A wordpress.com website or Blogger blog
1. The process - for Wordpress.com blogs (where they call them widgets)
• Get your picture (see 'first catch your picture' below if you don't have one)
• Make a note of the web address you want visitors to go to (when they click the picture)
• Add the picture to the Media library of your Wordpress site - then Edit the picture (not really, you just want to open the editing window from which you can capture the media file's address - you'll need it in a moment)
• Now you have two addresses (one's a Wordpress Media file store address, one's the site you want visitors to go to)
• Open the Widget settings [just stick /wp-admin/widgets.php after your website's homepage name].
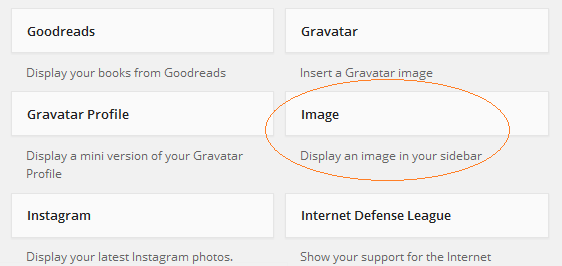
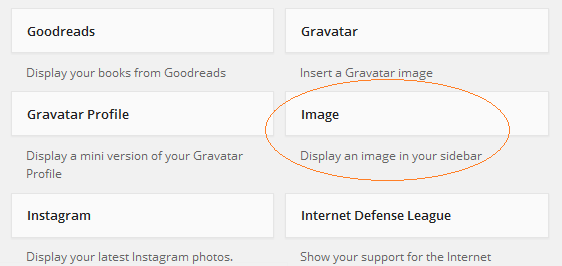
• The widget you want (see pic below) is called "Image: Display an image in your sidebar" - you'll need to click and drag it to the relevant sidebar (or footer) section before you can enter the picture and link. The sidebars are the blocks to the right of your website text and usually include things like recent posts (archives) - you can add all sorts of stuff to them.

• Once you've done that the Image widget will open and ask you for information - you only need to tell it two things. (1) Where to find the image (see pic below: into the box with the *green star paste in the file's address (the Media library address^) - this will make sure the widget displays your image). (2) The address that the image will point to (ie when visitors click on it, where they'll go). In the pic below put the website address in the box with the *blue star. Then click save and have a look at your homepage to see if it's there.
^Getting the media library address for your picture
Navigate to your Media Library or just stick /wp-admin/upload.php after the end of your blog's homepage address and that should take you there. I see a large grid of media that I've uploaded including documents, pictures etc. Click on any of them and it will open up within the screen (you can close it with the little X on the right hand side, don't use the back button or you may go somewhere else). Collect the relevant address from the field marked URL in the panel on the right hand side - that's what you'll put into the Image URL field starred in green below.
2. The process - for Blogger / blogspot blogs (where they call them gadgets)
• Get your picture (see 'first catch your picture' below if you don't have one)
• Make a note of the web address you want visitors to go to (when they click the picture)
• Visit your dashboard, in particular your layout, which looks like this, then click on 'Add a Gadget' (highlighted in green below).
• There's a wide range of available gadgets but the relevant one is 'Image' - click the white on blue plus symbol to select it.
• Doing that will bring up the 'edit gadget' options, it looks like this. On the left is the blank version and on the right is a completed example.
You'll need to give it a title (red star) and the web address you want visitors to land on when they click the picture goes in the Link bit (orange star). Up to you how you get the image in, you can upload it using the Browse button, but if it's on the internet you can link to it* (blue star). I recommend selecting the Shrink to fit button (yellow star) especially if it's a large file that will take up space.
*remember when linking to an image on the internet link to it directly, NOT the page on which it sits - ie the web address probably ends in .jpg rather than .html.
Afterwards you can decide the order (where abouts on the page the image will appear) in the layout. Then save your new arrangement and check how it looks on the live blog.
First catch your image
If you're on a website with an image you like (and be mindful of copyright and how you're using it) then right click / save as to capture a copy before uploading it to your Media library [add /wp-admin/media-new.php to the end of your website's homepage].
For previous ones (events now finished, pics removed) on this blog I used an event flyer PDF and reduced it in size so that I could take a screenshot of it, tidy it up a bit in Paint and save it as an image file which I then uploaded. I also used it on another blog (Sound stuff) along with two other music events, picture reproduced below.
Music from the films
For this one I took a screenshot of the page which had this as part of a larger image and cut it down in Paint. I copied the logo and used PowerPoint to reduce it in size - it's a better programme for resizing things because you can hold the shift key and maintain aspect ratio (keeps height and width in correct ratio to one another, it's possible to do this in Paint but I've found PowerPoint's better). I used Paint to paste the logo onto the image and arrange it as seen.
Delicious film
I found an image of Delicious on the film's Eventbrite page, along with the phrase "UK premiere" - took a screenshot of the whole page and edited it Paint so that the words sat at the bottom of the image.
David Arnold live in concert
This one comes from the official event flyer PDF - I just opened it, resized it to about 50% (really any size will do that makes it easy for you to take a screenshot), took a screenshot of the page and got rid of white space and grey background, neatened it up so that it had a black border and save it as an image file.
The picture will be resized the minute you put it into the Image widget anyway so best to start large so that when reduced the text isn't a complete blur.
Troubleshooting
Depending on the theme you have it may not be possible or practical to have a sidebar or anywhere to put the image widget, I'm afraid I can't help with that.
Possible questions
Can I link it to a file, eg a Word document or PDF?
Yes - all you'll need then is the address of the file instead - since you can add documents to your media library on wordpress you might as well do that, but any link that opens the doc will do (eg if it's hosted somewhere else).
Sometimes campaigning or events-promoting websites include a call to "please add our button / widget to your website". There's a piece of code made available and if you put it in the right bit of your website's layout it will appear as a clickable image.
- But what if there isn't a widget available and you want to add one?
- Also, what happens if you're using Wordpress dot com (not the self-hosted dot org version) and won't be able to add a bit of code anyway?
You can see an example on the right hand side of this blog for the Open Air Cinema listings page on this site. The original one I made was for one of my work websites, see the Computing At School logo example I created for my work: Teaching London Computing).
What's the benefit of this? Why do it?
- Every time any page on your site loads the clickable image is available on the sidebar, meaning that more people might see it.
- If, as part of a promotional campaign, lots of people have the same image in their sidebars then this obviously increases the numbers of people that might see it (and some may click on it).
- The more links there are to a particular site the more this tells Google (which indexes all of the blogs and websites that are linking to it) that the target site is of value. Apparently high-ranking blogs and websites will increase this further but you can never tell what algorithm Google is working with so I'd not rely on that.
You will need
A picture - I've generally assumed that if I'm advertising someone's event then it's probably OK to use their logo or a relevant advertise-y image from their website, but it's wise to check, please don't steal others' work.
A link - when people click on the picture what website do you want them to go to? Might be an Eventbrite page, or might be an event info landing page which then directs them to the Eventbrite page.
A wordpress.com website or Blogger blog
1. The process - for Wordpress.com blogs (where they call them widgets)
• Get your picture (see 'first catch your picture' below if you don't have one)
• Make a note of the web address you want visitors to go to (when they click the picture)
• Add the picture to the Media library of your Wordpress site - then Edit the picture (not really, you just want to open the editing window from which you can capture the media file's address - you'll need it in a moment)
• Now you have two addresses (one's a Wordpress Media file store address, one's the site you want visitors to go to)
• Open the Widget settings [just stick /wp-admin/widgets.php after your website's homepage name].
• The widget you want (see pic below) is called "Image: Display an image in your sidebar" - you'll need to click and drag it to the relevant sidebar (or footer) section before you can enter the picture and link. The sidebars are the blocks to the right of your website text and usually include things like recent posts (archives) - you can add all sorts of stuff to them.

• Once you've done that the Image widget will open and ask you for information - you only need to tell it two things. (1) Where to find the image (see pic below: into the box with the *green star paste in the file's address (the Media library address^) - this will make sure the widget displays your image). (2) The address that the image will point to (ie when visitors click on it, where they'll go). In the pic below put the website address in the box with the *blue star. Then click save and have a look at your homepage to see if it's there.
^Getting the media library address for your picture
Navigate to your Media Library or just stick /wp-admin/upload.php after the end of your blog's homepage address and that should take you there. I see a large grid of media that I've uploaded including documents, pictures etc. Click on any of them and it will open up within the screen (you can close it with the little X on the right hand side, don't use the back button or you may go somewhere else). Collect the relevant address from the field marked URL in the panel on the right hand side - that's what you'll put into the Image URL field starred in green below.
2. The process - for Blogger / blogspot blogs (where they call them gadgets)
• Get your picture (see 'first catch your picture' below if you don't have one)
• Make a note of the web address you want visitors to go to (when they click the picture)
• Visit your dashboard, in particular your layout, which looks like this, then click on 'Add a Gadget' (highlighted in green below).
• There's a wide range of available gadgets but the relevant one is 'Image' - click the white on blue plus symbol to select it.
• Doing that will bring up the 'edit gadget' options, it looks like this. On the left is the blank version and on the right is a completed example.
You'll need to give it a title (red star) and the web address you want visitors to land on when they click the picture goes in the Link bit (orange star). Up to you how you get the image in, you can upload it using the Browse button, but if it's on the internet you can link to it* (blue star). I recommend selecting the Shrink to fit button (yellow star) especially if it's a large file that will take up space.
*remember when linking to an image on the internet link to it directly, NOT the page on which it sits - ie the web address probably ends in .jpg rather than .html.
Afterwards you can decide the order (where abouts on the page the image will appear) in the layout. Then save your new arrangement and check how it looks on the live blog.
First catch your image
If you're on a website with an image you like (and be mindful of copyright and how you're using it) then right click / save as to capture a copy before uploading it to your Media library [add /wp-admin/media-new.php to the end of your website's homepage].
For previous ones (events now finished, pics removed) on this blog I used an event flyer PDF and reduced it in size so that I could take a screenshot of it, tidy it up a bit in Paint and save it as an image file which I then uploaded. I also used it on another blog (Sound stuff) along with two other music events, picture reproduced below.
Music from the films
For this one I took a screenshot of the page which had this as part of a larger image and cut it down in Paint. I copied the logo and used PowerPoint to reduce it in size - it's a better programme for resizing things because you can hold the shift key and maintain aspect ratio (keeps height and width in correct ratio to one another, it's possible to do this in Paint but I've found PowerPoint's better). I used Paint to paste the logo onto the image and arrange it as seen.
Delicious film
I found an image of Delicious on the film's Eventbrite page, along with the phrase "UK premiere" - took a screenshot of the whole page and edited it Paint so that the words sat at the bottom of the image.
David Arnold live in concert
This one comes from the official event flyer PDF - I just opened it, resized it to about 50% (really any size will do that makes it easy for you to take a screenshot), took a screenshot of the page and got rid of white space and grey background, neatened it up so that it had a black border and save it as an image file.
The picture will be resized the minute you put it into the Image widget anyway so best to start large so that when reduced the text isn't a complete blur.
Troubleshooting
Depending on the theme you have it may not be possible or practical to have a sidebar or anywhere to put the image widget, I'm afraid I can't help with that.
Possible questions
Can I link it to a file, eg a Word document or PDF?
Yes - all you'll need then is the address of the file instead - since you can add documents to your media library on wordpress you might as well do that, but any link that opens the doc will do (eg if it's hosted somewhere else).
I am a bit excited about David Arnold's film music concert next week
David Arnold's next concerts will be in 2015, so far Liverpool, Manchester and London mentioned, in this tweet (and replies).
In10 7 1 day's time I'm going to get to hear some much-loved film music belting out from an orchestra on the stage at the Royal Festival Hall, woohoo! I hope he enjoys it too, even though it might not be obvious :)
That was after an orchestra had treated us to a bit of his Stargate and Sherlock music, at one of a series of concerts celebrating Mark Kermode's 50th birthday (it was fantastic!).
David Arnold: live in concert - tickets
Sunday 6 July 2014, 8pm
Royal Festival Hall, Southbank Centre
 "What do Independence Day, James Bond, Sherlock and the London 2012 Olympic Games have in common?
"What do Independence Day, James Bond, Sherlock and the London 2012 Olympic Games have in common?
The people who decide what films are shown on TV might have joined in the fun too as quite a few of the films that David scored are also showing in the next few days.
Download a concert flyer: https://dl.dropboxusercontent.com/u/4000104/DavidArnold_A5flyer.pdf
Independence Day
Saturday 28 June, 1pm, Film4
Friday 4 July, 6.15pm, Film4
Stargate
Sunday 29 June, 2.40pm, 5*
Quantum of Solace
Wednesday 2 July, 10.45pm, ITV2
Thursday 3 July, 8pm, ITV2
"The music throughout the vid is 'Time to get out' by David Arnold. Music right at the end is 'Another Way To Die' by Jack White & Alicia Keys."
In
Quote of the evening from @DavidGArnold ,in the bar after the show: 'I am very happy, but for some reason joy does not travel to my face'.
— Mark Kermode (@KermodeMovie) July 9, 2013
That was after an orchestra had treated us to a bit of his Stargate and Sherlock music, at one of a series of concerts celebrating Mark Kermode's 50th birthday (it was fantastic!).
David Arnold: live in concert - tickets
Sunday 6 July 2014, 8pm
Royal Festival Hall, Southbank Centre
 "What do Independence Day, James Bond, Sherlock and the London 2012 Olympic Games have in common?
"What do Independence Day, James Bond, Sherlock and the London 2012 Olympic Games have in common? Award-winning composer and songwriter David Arnold makes his London concert debut. He has been nominated for, and won, numerous Grammy, Ivor Novello, BMI, Saturn, World Soundtrack and BAFTA awards for his music.
His work has featured on the soundtracks to Independence Day, Stargate, the James Bond films, The Chronicles of Narnia, Godzilla, Hot Fuzz, Paul, The London 2012 Olympic Games and Sherlock.
David performs and sings alongside London's premier orchestral musicians and band."David Arnold: Independence Day, Stargate, Stepford wives, Casino Royale, Quantum of solace, The world is not enough, Last of the dogmen / David Arnold (& Michael Price): Sherlock
The people who decide what films are shown on TV might have joined in the fun too as quite a few of the films that David scored are also showing in the next few days.
Download a concert flyer: https://dl.dropboxusercontent.com/u/4000104/DavidArnold_A5flyer.pdf
Independence Day
Saturday 28 June, 1pm, Film4
Friday 4 July, 6.15pm, Film4
Stargate
Sunday 29 June, 2.40pm, 5*
Quantum of Solace
Wednesday 2 July, 10.45pm, ITV2
Thursday 3 July, 8pm, ITV2
"The music throughout the vid is 'Time to get out' by David Arnold. Music right at the end is 'Another Way To Die' by Jack White & Alicia Keys."
Thursday, 26 June 2014
I've thanked Tesco for taking #WDDTY off its shelves
The magazine What Doctors Don't Tell You is available to purchase from their website and various other outlets throughout the UK and even abroad. It's an extremely easy magazine to get hold of, though I'm not sure why you'd want to once you understand what's in it.
It's written in an engaging narrative style and suggests that there's information out there that can help you with your health, but that doctors are keeping quiet about it - either because they don't understand it or are deliberately hiding it so that they can make more money from mainstream treatments. There's a whiff of conspiracy theory about it but what particularly annoys me is the way it handles evidence and information.
If, when working as a science info officer at a medical charity, I'd taken the same attitude to evidence that some of the magazine's content has done I'd expect colleagues and my boss to have had a quiet word. It's all too easy to come across Medline abstracts that agree with your ideas but "in science we have to count the misses as well as the hits"(1) and you need to consider a wider range of evidence and put things in context.
It's extremely unusual that all the information you need to make sense of a study / paper can be found from just reading it (even in full) - you may need some prior knowledge about the health condition, or study design, to know how much weight to give it. You may need to read other documents to find out more, and ask people for their thoughts (you might have missed something). Critical appraisal can be a fun and collaborative thing.
There have been a number of things in the magazine that seem to be very wrong (and on one notable occasion the author of at least one study(2) has stated that the magazine has drawn incorrect conclusions about the work). We all make mistakes and since I work in the area of human error (@chi_med) I can't be too snooty about that, however there seems to be an absence of 'errata'(3) (the bit where publishers print what was previously wrong and what the corrected version should say).
Following a long exchange of emails and tweets asking several supermarkets to stop selling it Tesco has apparently soft-announced (by contacting complainants rather than press releasing anything, I believe) that it will no longer be stocking the magazine. Hooray.
I was quick enough to bleat so have sent them a thank you note, which is below.
----
Best wishes,
Jo
@JoBrodie----
(1) I'm sure loads of people have said it but I associate it with an amusing talk by Michael Shermer.
(2) Ctrl+F / search for Sun et al
(3) Well gosh! They've only gone and corrected something. Apparently the recipe was meant to say tomahto but ended up saying tomayto so they've addressed that serious problem ;)
Note for the hard of thinking: asking a major supermarket to stop stocking a magazine has nothing at all to do with the freedom to publish or say something, which is what is generally understood by the phrase 'freedom of speech'. Or at least that's how I understand it but you're welcome to correct me, but ill-thought through comments will be deleted :)
It's written in an engaging narrative style and suggests that there's information out there that can help you with your health, but that doctors are keeping quiet about it - either because they don't understand it or are deliberately hiding it so that they can make more money from mainstream treatments. There's a whiff of conspiracy theory about it but what particularly annoys me is the way it handles evidence and information.
If, when working as a science info officer at a medical charity, I'd taken the same attitude to evidence that some of the magazine's content has done I'd expect colleagues and my boss to have had a quiet word. It's all too easy to come across Medline abstracts that agree with your ideas but "in science we have to count the misses as well as the hits"(1) and you need to consider a wider range of evidence and put things in context.
It's extremely unusual that all the information you need to make sense of a study / paper can be found from just reading it (even in full) - you may need some prior knowledge about the health condition, or study design, to know how much weight to give it. You may need to read other documents to find out more, and ask people for their thoughts (you might have missed something). Critical appraisal can be a fun and collaborative thing.
There have been a number of things in the magazine that seem to be very wrong (and on one notable occasion the author of at least one study(2) has stated that the magazine has drawn incorrect conclusions about the work). We all make mistakes and since I work in the area of human error (@chi_med) I can't be too snooty about that, however there seems to be an absence of 'errata'(3) (the bit where publishers print what was previously wrong and what the corrected version should say).
Following a long exchange of emails and tweets asking several supermarkets to stop selling it Tesco has apparently soft-announced (by contacting complainants rather than press releasing anything, I believe) that it will no longer be stocking the magazine. Hooray.
I was quick enough to bleat so have sent them a thank you note, which is below.
----
Good evening
I'm delighted to learn that you've decided to stop stocking the magazine What Doctors Don't Tell You. It's full of silly ideas mixed in with some sensible stuff (in my opinion this makes it all the worse as it cloaks itself by having just enough sense in it not to trigger too much amazement) but sadly the silly ideas are also potentially rather dangerous.
Implying that sunbathing can help manage diabetes (through increases in Vitamin D in the skin when exposed to the sun) is an odd take on the relationship between Vitamin D and glucose levels. Suggesting that homeopathy can help treat cancer is really quite bonkers.
Had they stuck to vague advice about eating your greens and made their medical disclaimer a bit more obvious I might not have taken against the magazine but a few of us have looked at it in some depth and have serious concerns with its content.
Thank you for taking it off your shelves. Now, is there any chance you might give the Daily Mail the heave-ho while you're at it ;-) They're usually OK on science but often pretty dire on health stuff.I'm delighted to learn that you've decided to stop stocking the magazine What Doctors Don't Tell You. It's full of silly ideas mixed in with some sensible stuff (in my opinion this makes it all the worse as it cloaks itself by having just enough sense in it not to trigger too much amazement) but sadly the silly ideas are also potentially rather dangerous.
Implying that sunbathing can help manage diabetes (through increases in Vitamin D in the skin when exposed to the sun) is an odd take on the relationship between Vitamin D and glucose levels. Suggesting that homeopathy can help treat cancer is really quite bonkers.
Had they stuck to vague advice about eating your greens and made their medical disclaimer a bit more obvious I might not have taken against the magazine but a few of us have looked at it in some depth and have serious concerns with its content.
Best wishes,
Jo
(1) I'm sure loads of people have said it but I associate it with an amusing talk by Michael Shermer.
(2) Ctrl+F / search for Sun et al
(3) Well gosh! They've only gone and corrected something. Apparently the recipe was meant to say tomahto but ended up saying tomayto so they've addressed that serious problem ;)
Uh oh! I hope this doesn't become a habit: a correction in the latest issue of #WDDTY pic.twitter.com/GS4sdMoUzE
— Alan Henness (@zeno001) June 27, 2014
Note for the hard of thinking: asking a major supermarket to stop stocking a magazine has nothing at all to do with the freedom to publish or say something, which is what is generally understood by the phrase 'freedom of speech'. Or at least that's how I understand it but you're welcome to correct me, but ill-thought through comments will be deleted :)
Sunday, 15 June 2014
Anatomy of a tweet - 2014 version
Lots of people use smartphone apps or things like Tweetdeck instead of Twitter.com's web browser so might not often see what a tweet looks like on its home planet. This post is partly informative, partly a historic record of how tweets looked in June 2014 :)
'Jun 6' (grey, top right) - this is the timestamp from which you can get the unique address for this tweet (if there had been lots of replies this would be the link to click on to see the thread in context). Knowing the tweet's URL is one way of finding it in Storify to add it to a story, though depending on circumstances it might be simpler to search for keywords or for the User.
a) (blue) Reply to this tweet. The default is pale grey but when you hover over it it becomes blue and the word 'reply' appears.
b) (green) Retweet, or unretweet - this button lets you retweet the tweet a first time and, if you click this button again to unretweet it (it will go grey) you can then retweet it again later (if you want to republish it a day or two later for example).
There's no limit, that I'm aware of, to the number of times you can un-retweet and then re-retweet a tweet - but remember that the person whose tweet it is will be notified with each new retweet and might block if it becomes annoying.
c) (green) Retweet number - tells you at a glance how many people have retweeted it. Click on the number to see who has retweeted it.
Note that despite their proximity, (b) and (c) are different icons with different information within them.
d) (orange) Favorite - this icon obviously lets you favourite a tweet and you can click it again to unfavourite (it then goes grey) and, if you wish, you can refavourite it again. Note the bit above on limits.
e) (orange) Number of people who've favourited - click on this icon to bring up a list of who's favourited a tweet.
Note that despite their proximity, (d) and (e) are different icons with different information within them.
f) (grey) - More options - the default is grey and when you hover over it the three dots will go blue. With this you can do some extra things with the tweet including getting the embed code(s) for putting into a blog (the live / interactive / real tweet is embedded below to illustrate). You can email it to anyone, including yourself, or you can mute / block the person who sent the tweet.
Because the above tweet is live you can click on the link given to go and visit the article which, ICYMI (in case you missed it) was this:
Ian Leslie (4 June 2014) How mistakes can save lives: one man’s mission to revolutionise the NHS New Statesman "After the death of his wife following a minor operation, airline pilot Martin Bromiley set out to change the way medicine is practised in the UK – by using his knowledge of plane crashes."
From around the web
How to decode a tweet (27 January 2013) EdTechSandyK
Previous anatomy of a tweet posts on this blog
Anatomy of a tweet - the New New Twitter version (5 February 2012) this blog
Anatomy of a tweet - 'hidden' features of tweets (31 December 2009) this blog
'Jun 6' (grey, top right) - this is the timestamp from which you can get the unique address for this tweet (if there had been lots of replies this would be the link to click on to see the thread in context). Knowing the tweet's URL is one way of finding it in Storify to add it to a story, though depending on circumstances it might be simpler to search for keywords or for the User.
a) (blue) Reply to this tweet. The default is pale grey but when you hover over it it becomes blue and the word 'reply' appears.
b) (green) Retweet, or unretweet - this button lets you retweet the tweet a first time and, if you click this button again to unretweet it (it will go grey) you can then retweet it again later (if you want to republish it a day or two later for example).
There's no limit, that I'm aware of, to the number of times you can un-retweet and then re-retweet a tweet - but remember that the person whose tweet it is will be notified with each new retweet and might block if it becomes annoying.
c) (green) Retweet number - tells you at a glance how many people have retweeted it. Click on the number to see who has retweeted it.
Note that despite their proximity, (b) and (c) are different icons with different information within them.
d) (orange) Favorite - this icon obviously lets you favourite a tweet and you can click it again to unfavourite (it then goes grey) and, if you wish, you can refavourite it again. Note the bit above on limits.
e) (orange) Number of people who've favourited - click on this icon to bring up a list of who's favourited a tweet.
Note that despite their proximity, (d) and (e) are different icons with different information within them.
f) (grey) - More options - the default is grey and when you hover over it the three dots will go blue. With this you can do some extra things with the tweet including getting the embed code(s) for putting into a blog (the live / interactive / real tweet is embedded below to illustrate). You can email it to anyone, including yourself, or you can mute / block the person who sent the tweet.
ICYMI: This @mrianleslie feature on how to cut fatal errors in medicine is fantastic. Superb, gripping stuff.
http://t.co/OW4HgTjDDC
— David Dobbs (@David_Dobbs) June 6, 2014
Because the above tweet is live you can click on the link given to go and visit the article which, ICYMI (in case you missed it) was this:
Ian Leslie (4 June 2014) How mistakes can save lives: one man’s mission to revolutionise the NHS New Statesman "After the death of his wife following a minor operation, airline pilot Martin Bromiley set out to change the way medicine is practised in the UK – by using his knowledge of plane crashes."
From around the web
How to decode a tweet (27 January 2013) EdTechSandyK
Previous anatomy of a tweet posts on this blog
Anatomy of a tweet - the New New Twitter version (5 February 2012) this blog
Anatomy of a tweet - 'hidden' features of tweets (31 December 2009) this blog
Wednesday, 11 June 2014
Things #homeopathy websites have been told not to claim by the ASA - a small collection
This is not exhaustive, but if you are a homeopath or marketing homeopathic remedies or treatment on your website it's perhaps best to be aware of what is and isn't permitted.
I spotted a new ASA adjudication about claims made on a website called 'Happy Homeopathy' which had a bit at the end listing the health conditions for which claims of 'treatment' should not be made. Here it is in screenshot form.
The following, then, is an alphabetical listing of information taken from ASA adjudications and probably the CAP code too, and I'll add to it as time passes and I hear about more things. Best way to find a word in the list is to use Ctrl+F or Command+F for Mac users.
Thanks to input from others, let me know if you find something else (remember it must be in an ASA adjudication or known about from informally resolved activities).
The ASA tends to ask homeopaths not to claim or imply that they can treat these conditions or people suffering from, or at risk from (eg homeoprophylaxis) them:
acne
anxiety
arthritis
Candida
cataracts
cold flushes
dengue fever (prevention of)
depression
diphtheria prevention
'flu (see influenza)
genital warts
gosh it's quite a long list isn't it!!
hot flushes
exhaustion
heavy periods
influenza (prevention of)
irregular periods
irritability
Japanese encephalitis prevention ('homeoprophylaxis')
loss of libido
low mood
malaria prevention
menopausal symptoms
meningitis prevention
mood swings
mosquito bites
night sweats
other skin problems
PMS
PMT
polio prevention
psoriasis
serious medical conditions (this could include asthma, diabetes, high blood pressure etc)
side-effects of the Pill
tetanus prevention
tick-borne encephalitis prevention
tiredness
typhoid prevention
vaginal dryness
yellow fever prevention
Other iffy claims
People should not claim that "homeopathy (is) accepted as an effective treatment by the UK government and the NHS" and the ASA doesn't seem to be terribly impressed if someone creates a non-selling website with lots of misleading health-related claims but also sells homeopathy from a separate site.
The list above includes claims originally made by the following companies or people (some claims may have now been removed)
Ainsworths
Comfort Click
Dr Batras' Positive Health Clinic
Happy Homeopathy
Herbal Apothecary (informally resolved)
Islington Homeopathy Clinic, which is also on the non-compliant advertisers list for persistently failing to remove misleading claims despite being asked
Steve Scrutton homeopathy
I spotted a new ASA adjudication about claims made on a website called 'Happy Homeopathy' which had a bit at the end listing the health conditions for which claims of 'treatment' should not be made. Here it is in screenshot form.
The following, then, is an alphabetical listing of information taken from ASA adjudications and probably the CAP code too, and I'll add to it as time passes and I hear about more things. Best way to find a word in the list is to use Ctrl+F or Command+F for Mac users.
Thanks to input from others, let me know if you find something else (remember it must be in an ASA adjudication or known about from informally resolved activities).
The ASA tends to ask homeopaths not to claim or imply that they can treat these conditions or people suffering from, or at risk from (eg homeoprophylaxis) them:
acne
anxiety
arthritis
Candida
cataracts
cold flushes
dengue fever (prevention of)
depression
diphtheria prevention
'flu (see influenza)
genital warts
gosh it's quite a long list isn't it!!
hot flushes
exhaustion
heavy periods
influenza (prevention of)
irregular periods
irritability
Japanese encephalitis prevention ('homeoprophylaxis')
loss of libido
low mood
malaria prevention
menopausal symptoms
meningitis prevention
mood swings
mosquito bites
night sweats
other skin problems
PMS
PMT
polio prevention
psoriasis
serious medical conditions (this could include asthma, diabetes, high blood pressure etc)
side-effects of the Pill
tetanus prevention
tick-borne encephalitis prevention
tiredness
typhoid prevention
vaginal dryness
yellow fever prevention
Other iffy claims
People should not claim that "homeopathy (is) accepted as an effective treatment by the UK government and the NHS" and the ASA doesn't seem to be terribly impressed if someone creates a non-selling website with lots of misleading health-related claims but also sells homeopathy from a separate site.
The list above includes claims originally made by the following companies or people (some claims may have now been removed)
Ainsworths
Comfort Click
Dr Batras' Positive Health Clinic
Happy Homeopathy
Herbal Apothecary (informally resolved)
Islington Homeopathy Clinic, which is also on the non-compliant advertisers list for persistently failing to remove misleading claims despite being asked
Steve Scrutton homeopathy





