I'm a little smugger than usual today because I worked out how to do a slightly clever thing. It's not difficult, though a little fiddly and requires patience but it worked well. I managed to create a blog post on Wordpress.com that looks as if I've managed to embed a Storify story in it.
Jump to '5. How I did it' to find out how I did it...
Also see useful comment from @krelnik below. As always I write these things only for someone to tell me of an easier way later :-)
1. Exciting background preamble
I recently had an interesting chat with a colleague on Twitter and realised in the middle of it that I should capture this and add it to the 'work Storify' for @chi_med (it lives at 'Using everyday errors to understand more serious ones').
2. You can't embed Storify stories in free Wordpress dot com
The work blog (http://chimedblog.wordpress.com) is hosted at the free version of Wordpress and the one thing you can't do is embed a Storify story there. This is because of the type of scripting that Storify uses (I think, it's a bit beyond my technical payscale) but it's well-known that it can't yet be done.
You can embed a Storify in blogger and it works really well, recreating itself each time the blog post is loaded. Here's an example.
I have made a bit of a study of things you can and can't embed in the free version of Wordpress at "Will it embed? How to embed all sorts of things on free Wordpress dot com blog posts"
3. You can embed individual tweets into free Wordpress dot com but...
However you can very very easily embed individual tweets, simply by pasting the tweet's URL into the Visual editing window (not the Text editing window). The tweets embed beautifully and the end-result is very pleasing (example - some tweets from the Symposium on Usable Privacy and Security).
3b. ...if they're part of a conversation you can't get rid of the preceding tweet
I tried recreating the Storify as a blog post by pasting in the text I'd written, then pasting in each tweet's link. When I came to preview it though a problem became clear - each tweet that my colleague had sent was a 'reply to' the one I'd sent. And each one showed up with my original one, every single time - it looked a repetitive mess.
4. I've no idea how to embed blog posts within a blog post (!)
One of the nice things about Storify is that you can add in more than just tweets. If you stick in a link to a blog post, or even another Storify story then the system will create a sort of thumbnail image, that's clickable and will take you to the original. Because I'd referenced a blog post and a Storify story I wanted to recreate that in my blog post but there's no obvious way to 'embed' within a post in this way...
5. How I did it
Here's the original Storify
Here's my 'faked' let's make it look like I've embedded that Storify in a blog post.
This is straightforward but would probably try your patience if you had more than 20 elements in your Storify story.
I took screenshots of the tweets, blog post and the embedded Storify story (from someone else) that I'd originally added to my own Storify story. Then I cropped them using the free MS Paint (variously called paintbrush.exe or paint.exe) that's bundled with Windows so that they were exactly the same size as they are on Storify.
Following the layout of my Storify I added in the images at the relevant points (there were 12 in total) and, for hyperlinked the tweet images to the original tweet and the blog post (and other Storify story) were hyperlinked to the relevant media.
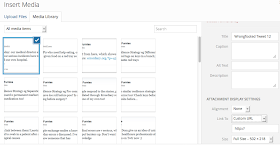
On uploading an image to Wordpress you're given an option to change its URL. The default is the location on the Wordpress servers of your file but you can point it anywhere you like, so I did. The dialogue window looks like this (click to enlarge image). On the right hand side you can see, in the Attachment Display Settings' an option for Custom URL that lets you add in the address of your choice.
6. How can you tell my version is faked?
None of the 'web intents' on the tweets work. These are the little things that, if you're logged in, let you favourite or retweet the tweet from the blog post. On mine you can only click on it to visit it in its original setting.
7. What happens if you've got hundreds of tweets in your Storify
If you have the patience to collect the URL of each tweet and embed, fine. If it's a hashtagged conversation then each tweet might not be in reply to another one so each tweet will probably show up as a single 'unit'. You can right-click on the tweet to copy its URL and stick that in the Wordpress editing window, copying and pasting any additional text that you've written in the Storify.
You do not need to have published your Storify to do this - you can create a draft copy specifically in order to generate thumbnails of blog posts, other Storify stories, websites etc - it's a pretty useful thing actually.
If you have a great long run of tweets with no text in between them then you might as well take a screenshot of five or six tweets at once, but remember you won't be able to hyperlink them individually.

Actually there is a way to hide the reply-to tweet on Wordpress.com, it looks like this:
ReplyDelete[tweet 204557548249026561 hide_thread='true']
Apropos of another bugaboo you've been tweeting about a bit lately, there's also a "hide_media" attribute to keep it from automatically expanding photos.
Details here: http://en.support.wordpress.com/twitter/twitter-embeds/
Brilliant, ta :) I had a look at the twitter-embeds page and I think that needs a strong cup of tea before reading / parsing! Useful to know though.
DeleteSounds like I need to edit the tweets added to a Wordpress.com post in the Text (html) editing view rather than visual which is what I've previously been using.
On a PC it's very easy to wrangle screenshot images with Paint but on a Mac the free options are rather limited so having a better solution for embedding a tweet is fantastic, ta.
You don't need a screenshot wrangler on Mac at all - use Shift-Command-4 and drag the marquee around each tweet directly.
ReplyDeleteIf I had a mouse I would but it's a bit of a fiddle with just the thing below the spacebar on my laptop. But you're right about the granularity of it.
DeleteAlthough not relevant here because, as you say, we're just collecting rectangles, but I've not found a good way to annotate or edit a screenshot with free options on the Mac. I did try a Paint-lite variant but resolved to stick with the PC when I want to do more nuanced stuff. But I should probably try and re-investigate this, so you've given me an idea for another post ;)